Se suele decir en el campo del diseño que menos es más y es algo muy cierto. En los últimos años vivimos en una nueva etapa del diseño gráfico en el que, si es posible quitar información visual que no nos aporte nada, mejor. Sin ir más lejos, tenemos una avalancha de grandes marcas que están cambiando la imagen de sus logotipos/ isotipos/ isologotipos y permutando sus brandings en unos más minimalistas, visualmente hablando. Sin ir más lejos: Google, Yahoo, Domino’s Pizza, Pepsi… son solo algunas de las marcas que han dado un paso adelante en eso del minimalismo que tan de moda está ahora. Eso que llaman flat design.
¿Qué es eso del flat design que os puede sonar a chino a algunos?
Os explico: el flat design (o diseño plano en español) es un tipo de diseño basado en el principio de menos es más: elimina sombras, texturas, adornos, e incluso degradados… Deja fuera cualquier cosa que nos recuerde a la tridimensionalidad para ganar en limpieza y elegancia. Usa formas y tipografías muy sencillas, escuetas y limpias. Esto ayuda a que los tiempos de carga de las aplicaciones, webs, etc sean mucho más cortos, por supuesto además de facilitar su uso.
Su origen fue a raíz de la creación por parte de Microsoft del MP3 Zune allá por 2006. No obstante, el flat design no comenzó a ganar popularidad hasta el lanzamiento de iOS 7 por parte de Apple en 2013 y de OSX Yosemite en 2014: ahí fue cuando el branding de Apple cambió radicalmente al flat design… y como Apple en temas de diseño es referente, ¡no tardaron en tomar ejemplo el resto de empresas relacionadas! Windows y Android fueron de cabeza a por este tipo de diseño a partir de Windows 8 y Android 5 y luego les siguieron el resto. Además, es raro que hoy en día no encontremos una web puntera que siga las normas del flat design. Sin embargo, tiene sus desventajas: el problema del abuso del flat design en la actualidad es que provoca confusión si no se aplica bien ya que no es fácil de saber ejecutar este tipo de estilo, además de que corremos el riesgo de que nuestros diseños sean aburridos, demasiado homogéneos y sin personalidad si no les damos una chispa de creatividad.
¿Y eso que tiene que ver con los juegos?
¡A ello voy! Por supuesto, la fiebre del flat design no tardó en tocar el mundo de los videojuegos, ni mucho menos. Quizás las primeras y tímidas muestras de flat design que hemos encontrado en el mundillo es el diseño de UI* de la Xbox 360 en 2006 por parte de Microsoft (y seguramente influenciado por su MP3 Zune) y de la PlayStation 3 en 2007. No era un estilo 100% flat design pero se iba encaminando a lo que nos encontramos en la actualidad. Desde entonces se ha ido integrando poco a poco este tipo de diseño a los videojuegos.
*Y os preguntaréis… ¿qué es un diseño de UI? No os preocupéis: es sencillo. La UI significa User Interface (interfaz de usuario) y el UI design, diseño de UI o diseño de interfaz de usuario es la rama de diseño que trabaja con las interfaces visibles de máquinas, software, móviles, aplicaciones… centrándose en una fácil usabilidad estética para la experiencia del usuario (UX design, user experience design o diseño de experiencia del usuario). Su meta es hacer que la interacción del usuario sea tan fácil y eficiente como sea posible a nivel visual.

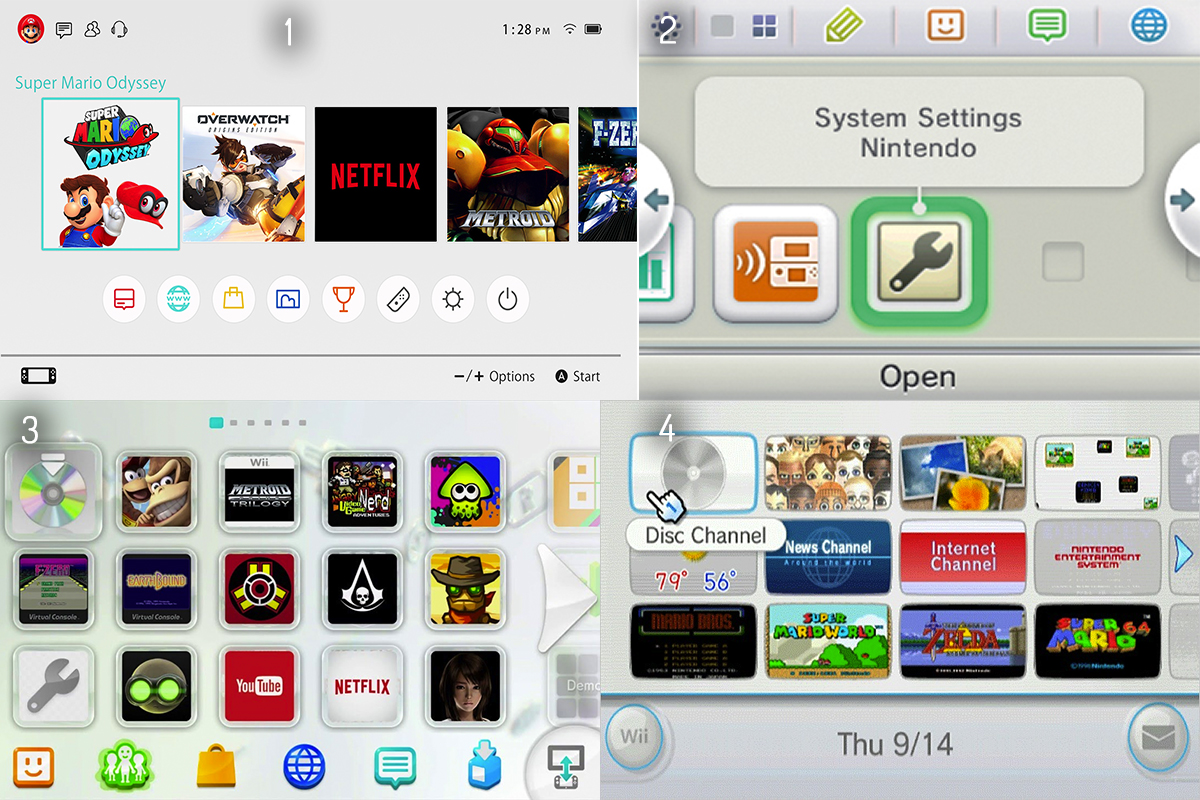
Cómo podéis ver en las dos primeras imágenes (1 y 2) las interfaces son de la PlayStation 3 y de la Xbox 360; son interfaces sencillas, limpias, elegantes y claras. Ahora vamos a compararlas con las dos siguientes. La tercera imagen (3) es la UI de la primera Xbox lanzada en el mercado, allá por 2001. Es una interfaz con temática futurista (quizás por eso que los videojuegos eran el futuro por aquel entonces), además de un uso de texturas y tipografías muy particulares. En definitiva, es lo que le llamo una UI con personalidad propia, que más o menos puede encajar en los principios de un buen diseño.
La cuarta imagen (4) es la UI del menú de Wii, consola de Nintendo lanzada en 2006. Como se ve, poco se acerca al concepto de flat design aunque los pilares de este diseño en cierto modo se parecen bastante al flat design. A pesar de que sus iconos tienen sombras, volumen… con un diseño muy animado, fresco y con un toque juvenil, es un diseño limpio y claro. Lo que siempre ha caracterizado a Nintendo: interfaces con personalidad. En WiiU se inclinó nuevamente por este tipo de diseño desenfadado a pesar de que su competencia se decantaba por estilos más sencillos y serios. Es más, Nintendo ha sido bastante reacia a este tipo de diseño y ha sido su marca de identidad: sus UI’s solían destacar en personalidad propia, no solo en sus consolas, sino en sus propios juegos… hasta que salió Switch.

Como véis, la interfaz (1) de la nueva consola sigue al pie de la letra los principios del flat design. Nintendo ha decidido decir adiós a las UI elaboradas que venía haciendo para sus consolas desde Wii (2, 3, 4) y ahora quiere apostar por un diseño más limpio, icónico y sin florituras, como su competencia. Esto en principio no debería alarmarnos: puede que ahora la consola la percibamos con un poco menos de personalidad, de ese toque Nintendo, en cuanto nos sumerjamos por sus menús… pero puede que ganemos en facilidad para manejarnos por ellos. Es normal, todo evoluciona: el diseño también, y Nintendo no se iba a quedar atrás.
¿Entonces cuál es el problema?
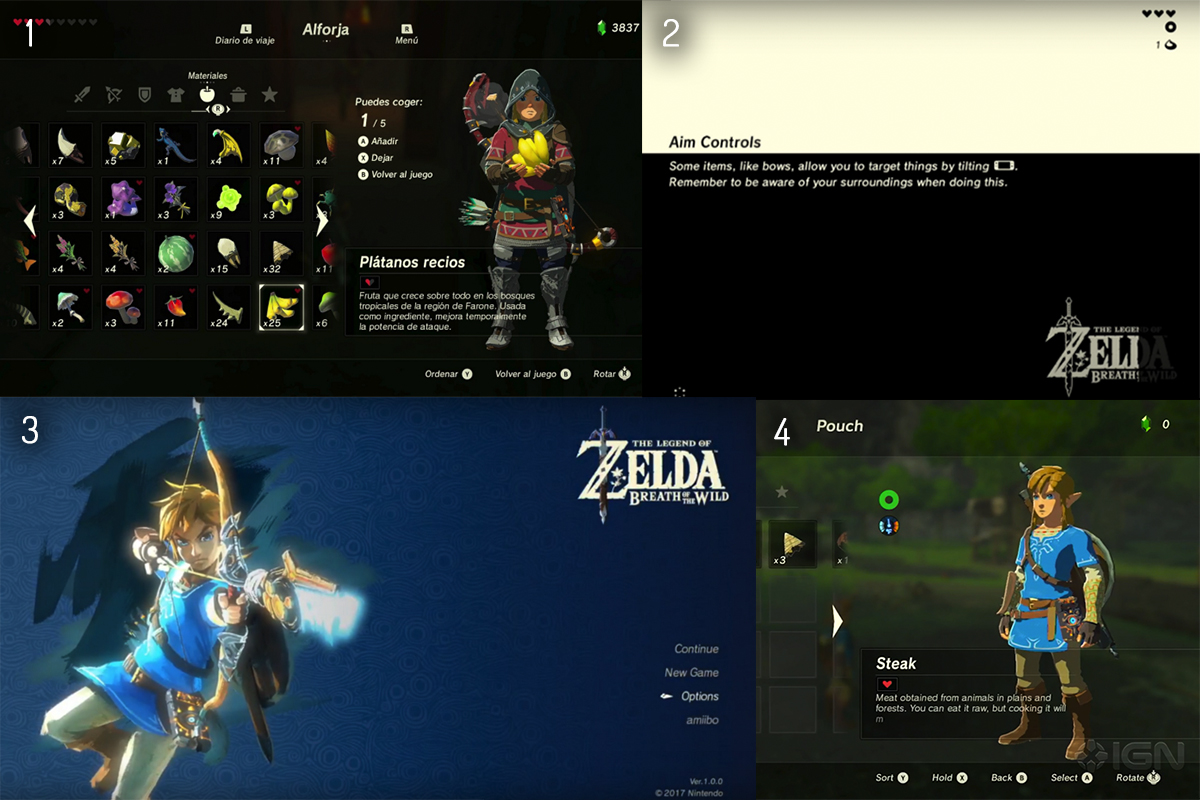
Pues… hubo algo por lo que sí me alarmé bastante, os cuento: tuve la ocasión de probar el The Legend of Zelda: Breath of the Wild; hasta aquí todo bien. Dicen por ahí que es el Zelda menos Zelda, todo lo que hayamos visto anteriormente de la saga no tiene nada que ver con el nuevo juego. En efecto, así es en muchos aspectos. Sobre todo en uno que destaco en este artículo: la interfaz. Exacto, el UI design del Breath Of The Wild es el diseño de UI menos Zelda que he visto hasta la fecha.

¿Os acordáis de los principios del flat design que os comenté antes? Pues BOTW los cumple a rajatabla. Diseños limpios, formas simples… a nivel diseño cumple bien, pero sin personalidad. Sin ese toque Zelda que tanto echo de menos. Si no fuese por el logotipo en el menú principal (3) y la ilustración podría ser un diseño de interfaz de cualquier cosa. Os invito a que tapéis sobre la pantalla el dibujo y el logo de la imagen 3 y veáis si la interfaz tiene “algo” que le distinga. Y es algo que me da rabia: que BOTW sea un juego tan magnífico y el diseño de interfaz de usuario no le haga justicia. Vale que sea sencillo… pero es soso. ¿No os parece? No me termino de creer ese texto que habla sobre Farone (1) y que esté escrita con una interfaz tan poco ambientada en Hyrule… ¡Porque esta Link en esa imagen que sino! Algunos diréis: “¡qué más dará, tía pesada! Tampoco importa tanto, ¡cuánto más sencillo, mejor!”
¡Claro que es importante! Quiero decir, ¡es que esa interfaz me descoloca mucho! Como jugadora, y luego como diseñadora, pienso eso. Hay que intentar sumergir al jugador lo máximo posible en el juego en cada mínimo detalle. Acostumbrada a las interfaces del Zelda con tonos vivos, ocres, dorados, iconos bien elaborados… y de repente me plantan blancos y negros (2) (que bien poco pegan a los colores cromáticos de la saga) y algunos diseños de iconos muuuuuy escuetos (véase los corazones).

Como estáis viendo, el uso de colores vivos era algo que caracterizaba a las interfaces de los anteriores Zelda. Además tenían gran personalidad: no solo por los colores y los assets usados en los menús que respiraban de ese toque hyliano; siempre usaban esquemas de UI muy elaboradas para englobar diferente información: objetos de mochila, objetos especiales, opciones, etc. Tenemos claro que BOTW es un Zelda diferente en todo lo que hayamos visto, que ahora sea un juego inmenso pero… ¿era necesario sacrificar el diseño de la interfaz por una más escueta para dar más énfasis al juego per se y no robarle protagonismo? ¿Qué hubiera pasado si BOTW hubiera tenido una interfaz más alegre y típica como el UI design del Wind Waker (4)? ¿Os acordáis una de las pegas que señalé anteriormente sobre el flat design? ¿Esa que decía que si no se usaba bien ese tipo de diseño corríamos el riesgo de tener uno aburrido y sin personalidad? Pues aquí es donde quiero llegar.
Bueno, a ver, creo que no es para tanto lo que dices…
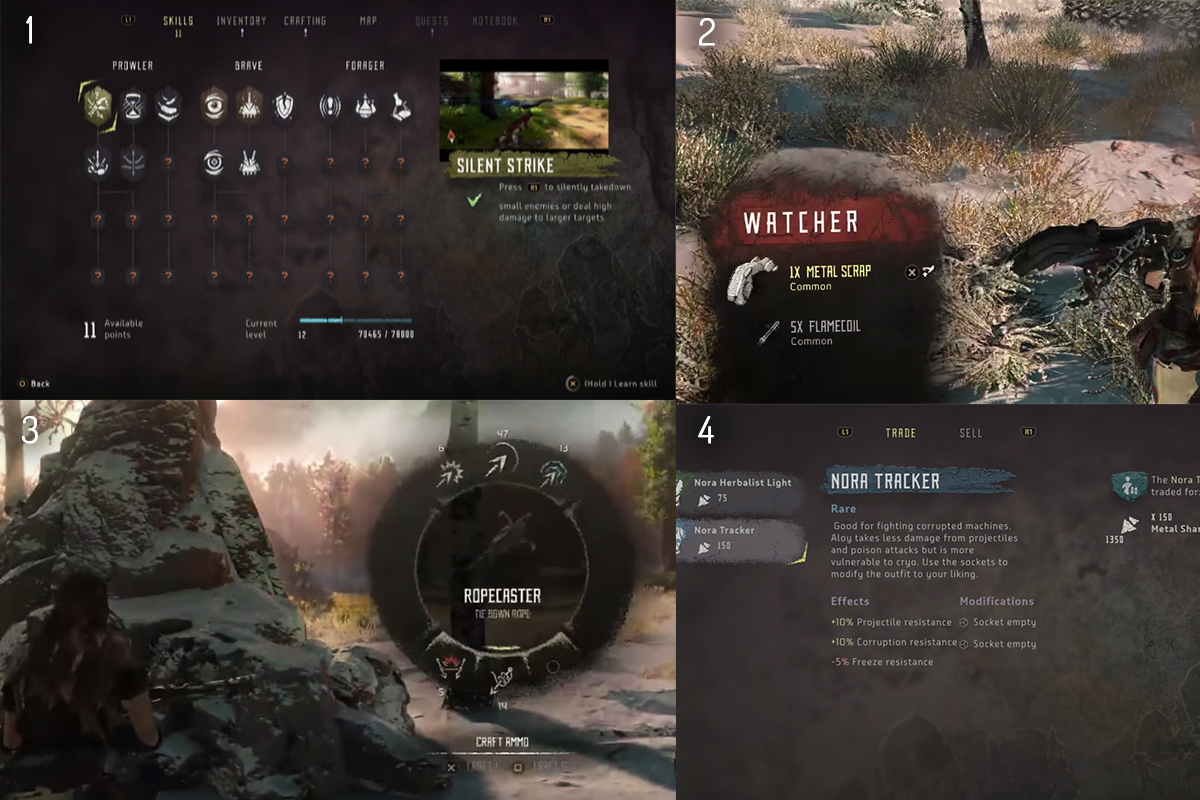
¡Mentira! Mira, las comparaciones son odiosas, pero vengo a poner otro ejemplo que contrapone el del BOTW para que me entendáis: Horizon Zero Dawn. Salió hace nada también y es un juego muy en la línea de los open world al cual ahora Nintendo se ha sumado con el último Zelda. Podríamos decir muchas cosas de la maravilla de arte que tiene el Horizon, pero vamos a lo que nos interesa: el diseño de interfaces de este juego.

Es un diseño muy “potente”, inspira fuerza, tiene un toque bruto y grunge incluso se podría decir; pero es un diseño… único. Es un diseño muy Horizon. Yo qué sé, me doy una vuelta por sus menús y no se me olvida que estoy jugando a este juego. Es cierto que no tiene predecesores de los cuales tengamos una referencia visual para poder juzgar si la interfaz pega bien o no al juego pero… si hubiese más Horizon, probablemente el diseño de los menús sería parecido. O al menos, respiraría de esa personalidad que le da el juego: esa paleta de marrones con las texturas tan característica (1 y 4)… y ojo, que si lo analizamos bien, la UI de Horizon comparte muchos principios del flat design pero a su manera. Es una interfaz plana, limpia y clara… y lo más importante: con personalidad.
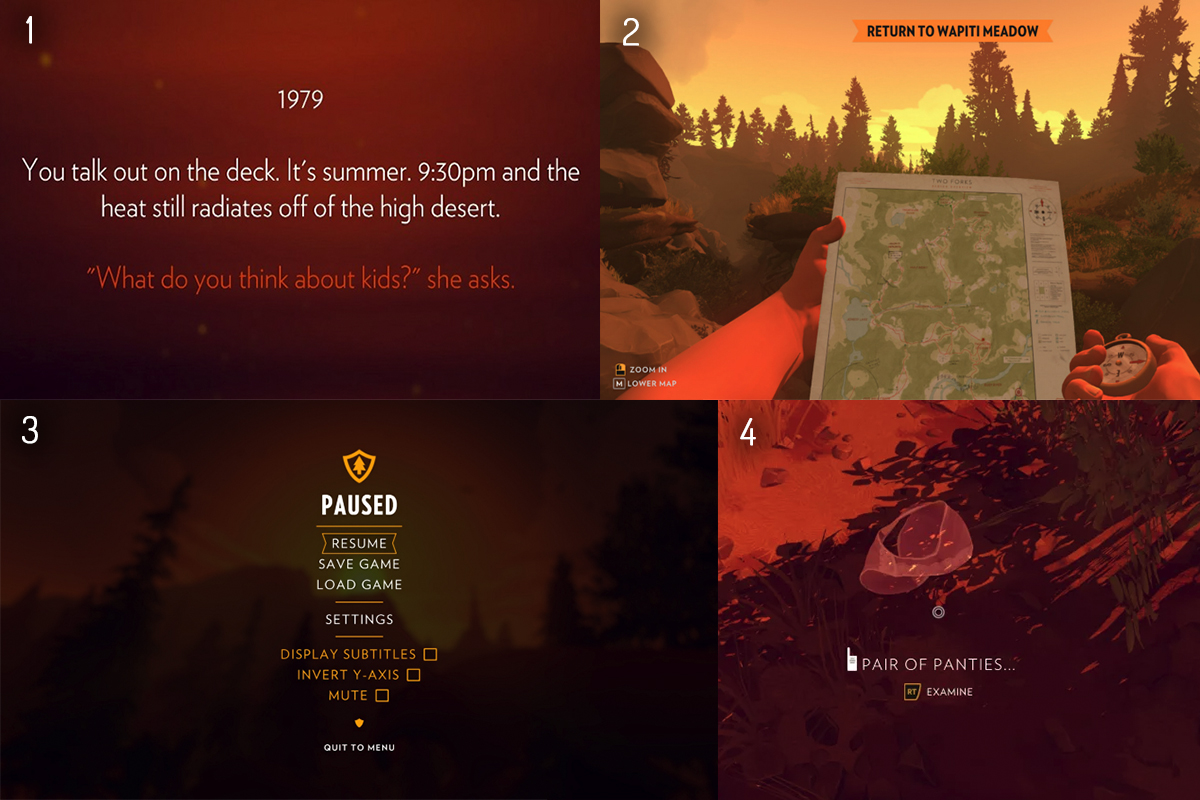
No obstante, BOTW no ha sido el único que me ha alarmado del uso abusivo del flat design en el mundo de los videojuegos. Sin ir mas lejos, hace poco jugué al Firewatch, un juego magnífico, pero peca un poco de lo mismo que BOTW: tiene un UI design muy poco Firewatch, en mi opinión no tiene la personalidad que le corresponde al juego.

Es un juego de misterios, intriga, momentos emotivos… pero su interfaz parece más bien el de una página web o el último sistema operativo de Apple (1 y 3). Y Firewatch me dice poco del propio juego a través de su interfaz: casi parece que me esté hablando Apple en vez de Campo Santo a través del juego. No me inspira a Firewatch, no es una interfaz Firewatcheable; quizás lo único que se salva y que “exprese” lo que me puedo encontrar en Firewatch que son los característicos headers (2) que te enuncian hacia dónde deberes dirigirte o qué debes hacer, que me parecen que pegan bastante y están chulos.
Es cierto que para un walking simulator tampoco hayan querido arriesgar mucho con el diseño de la interfaz y hayan decidido por algo más neutral y sencillo. No obstante, volviendo al ejemplo anterior, el Horizon con sus tipografías, assets, texturas… cada detalle visual me cuenta mucho sobre el tipo de juego al que estoy jugando o me voy a enfrentar: cada tipografía, color usado… hasta los fondos, cada mínimo asset para los menús te habla del juego.
¿Tú crees que esto de verdad es importante?
El diseño es muy importante tanto fuera como dentro de los videojuegos y debe tener una coherencia estética con el resto de elementos que lo conforman. Puede que parezca una friki del diseño pero… ¡córcholis! ¡Es que no os miento si os digo que yo me fijo en estas cosas y me dicen mucho! Es por esto que creo que el UI design del Breath of the Wild me parece tan… soso. No es Zelda, no es un diseño que sea reconocible ni que te ayude a sumergirte de lleno en el mundo que tienen los de Nintendo en su cabeza al resto de jugadores. Sé que lo importante es el juego en sí más que los menús, pero el envoltorio es muy importante. Cuando vamos a comprar al supermercado, ¿te llama más la atención un packaging feo o uno bonito?
No es broma que cada vez haya más ofertas de trabajo de UI designers para aplicaciones y juegos. Saben que hacer una interfaz atractiva y reconocible es muy importante y por eso compañías como King, Gameloft, Ubisoft, Blizzard… tienen equipos especializados sólo en diseño de interfaces para juegos. En este campo he de aplaudir muy fuertemente a Blizzard, como acabo de mencionar, porque cuidan muy detalladamente cada rincón de sus interfaces en los juegos.

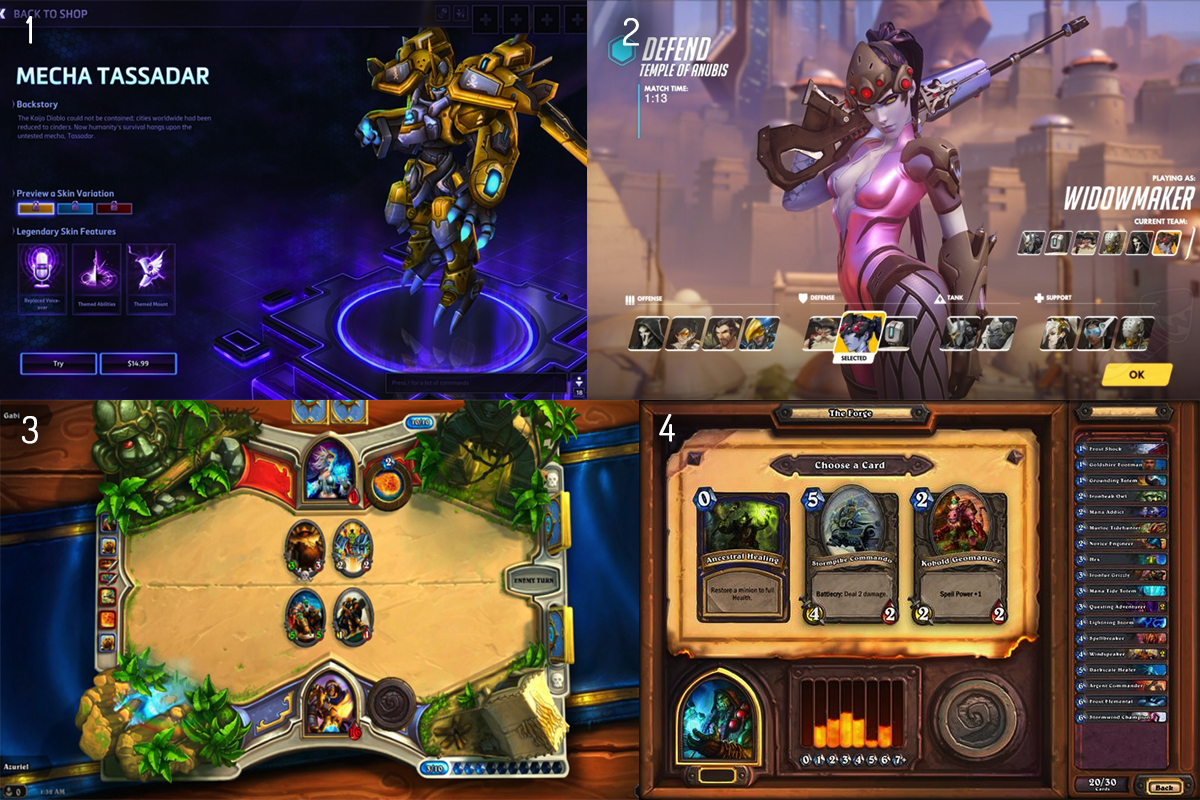
El Heroes of the Storm, Overwatch y el Hearthstone on tres tipos de juegos (sin contar el World of Warcraft) muy diferentes uno de otro pero cada uno ha sabido encajar muy bien sus interfaces con el tipo de juego y la temática. Mientras que el Heroes of the Storm y el Overwatch (1 y 2) utilizan interfaces más futuristas y elegantes que quizás Blizzard no nos tiene acostumbrados, Hearthstone (3 y 4) va más en la línea de “el toque medieval” derivado del Warcraft que tanto caracteriza a Blizzard con un UI design mucho más detallado e ilustrativo. Blizzard pasa bastante del rollo flat design, es un rebelde. Aunque si que es cierto que en Overwatch ha tocado más de cerca el flat design, pero al igual que hizo Horizon, con personalidad. Cada mínimo detalle en sus juegos nos quiere contar algo. Y es algo que saben hacer muy bien.

Riot también lo hace de lujo con League of Legends (1 y 2): su particular y ya famosa interfaz nos grita una y otra vez que estamos jugando al LoL. A día de hoy, nadie se imaginaría jugar a este juego con otra interfaz distinta, otras tipografías, otros colores… lo harían menos “League of Legends”. El juego ya respira personalidad propia antes de comenzar una partida. Lo mismo pasa con Dota 2 (3 y 4) de Valve, aunque es verdad que la interfaz del juego es mucho más limpia y minimalista de lo que nos tienen acostumbrados los juegos de este tipo.
Es interesante que los videojuegos estén a la vanguardia en cuanto a diseño nos referimos, pero también hay que saber discernir qué nos interesa y qué no para nuestros juegos. El flat design es lo que parte la pana en cualquier centro o estudio de diseño hoy en día pero tenemos que analizar si a nuestro juego le interesa tener una interfaz minimalista sin personalidad… o una interfaz minimalista con personalidad. O una más elaborada con personalidad. Es cuestión de probar y probar.
Puede que muchos jugadores no le den importancia a simple vista a estos detalles del UI design… pero es que muchas veces no le dan importancia porque su cerebro ya lo hace inconscientemente. Él ya se encarga de recopilar la información visual necesaria para confirmar si gracias al UI design el jugador está enfrentándose ante un buen o mal juego. Todos los juegos que he nombrado anteriormente cumplen con unos mínimos de diseño para las interfaces; nada tiene que ver con los juegos de calidad baja que te encuentras por Greenlight si te das un paseo, que nada más ver sus interfaces sales por patas y no quieres volver. Pero diferenciar un buen juego de un juego perfecto es asunto de prestarle atención hasta los mínimos detalles que nuestro cerebro va a percibir aunque no se lo pidamos. Porque de eso va el diseño: de transmitir información y que el receptor lo reciba consciente (o inconscientemente).
Que hoy en día muchos juegos opten por el flat design puede ser un acierto o un error, una cuestión de moda o quizás de que menos es más, como bien dije al principio. No obstante, el secreto está en buscar el equilibrio estético: es díficil pero un buen artista logrará averiguar encontrar ese punto. Aprendamos a mimar más todo el arte que hay detrás de las interfaces: palparlas, observarlas… ¡seguro que los UI designers se sentirán muy orgullosos de que su trabajo sea valorado!

0 comentarios