
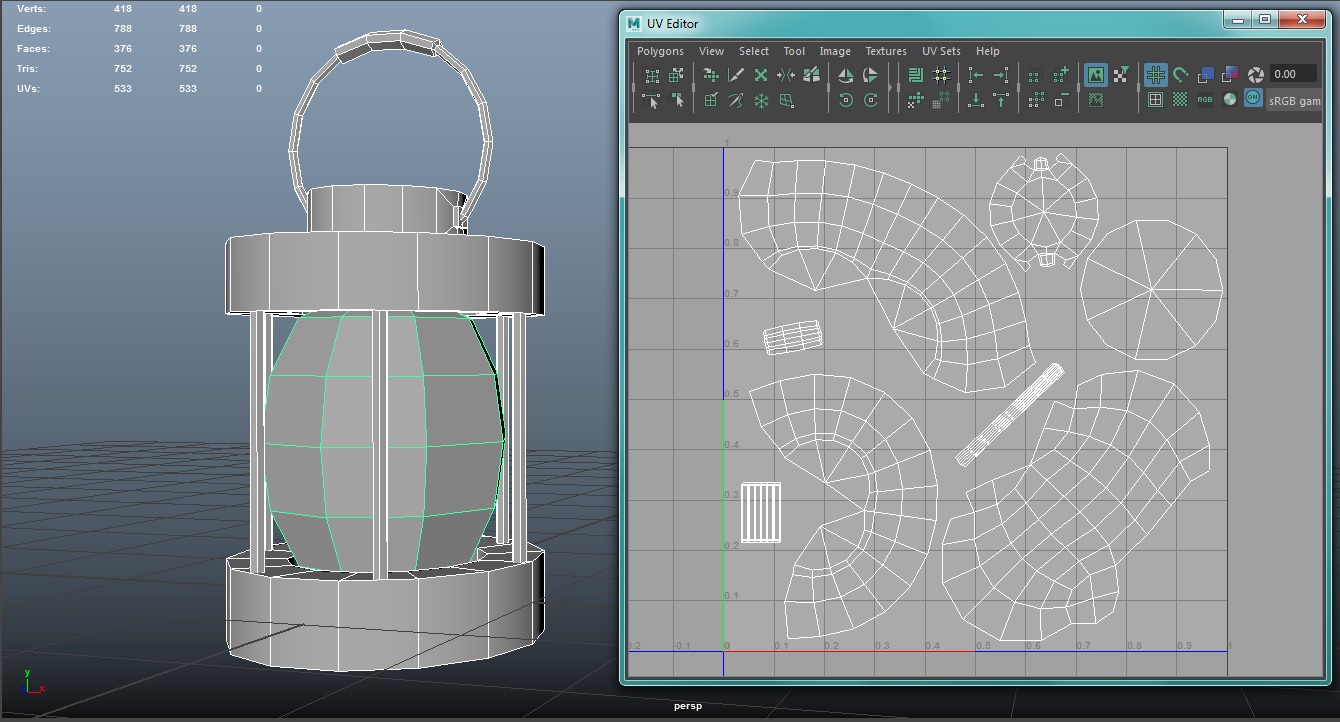
Texturizar consiste en crear el acabado que va a tener una pieza de 3D. Para texturizar, necesitamos sacar las UVs de nuestro modelo 3D; esto es una representación plana de las superficies de nuestra pieza desenvueltas. Una forma fácil de imaginar esto es pensar en el envoltorio de un caramelo, cuyo dibujo se adapta a la forma del caramelo pero si lo estiras se convierte en un plano. Una vez tenemos un mapa de UVs, tenemos un lienzo donde pintar nuestras texturas con las coordenadas de donde está cada parte de nuestra pieza en 3D.

El texture artist se encarga de realizar estas texturas, el conjunto de mapas necesarios para darle un acabado final a el objeto que tenemos en 3D. Finalmente estas imágenes se montan en un material o shader en el motor de render que deseemos (cada motor es un mundo y aprenderlos en profundidad cuesta bastante, pero sabiendo lo básico se pueden sacar resultados bastante profesionales en algunos). En esta parte de shading determinamos los parámetros en los que nuestros mapas de texturas alterarán el resultado de la pieza 3D y reaccionarán con la luz.
Habiendo dado una explicación básica sobre el proceso general, en este tutorial queríamos dar unos apuntes básicos para la parte más artística del proceso: ¿qué necesita saber un artista de texturas para crear los mapas necesarios para una producción?
De primeras, hay que saber que hay 2 formas básicas de conseguir realizar las texturas: una es en un programa de pintura digital (Photoshop, Kirita, SAI, etc.) y otra es directamente en 3D mediante el proceso del baking, osea realizar las texturas en 3D y procesarlas de tal forma que saquemos imágenes en 2D. Dependiendo de los recursos que tengas y el resultado que necesites, usarás una u otra, pero lo más completo es bakear desde el 3D y retocar y pulir en un programa de pintura.

Lo segundo es saber cómo son las imágenes que necesitamos como textura. Generalmente, cualquier motor de render soporta cualquier resolución y formato de imágen (aunque cuidado, no vayas a quemar tu ordenador). En cine de hecho se trabaja hasta con texturas de 4K, pero en videojuegos por todos es sabido que menos es más.
Lo ideal es que pese lo menos posible y se utilice todo el espacio de la textura (puedes usar una misma textura para varios objetos). En cuanto a resolución, se puede variar el tamaño dependiendo de lo importante que sea el objeto o lo cerca que vaya a estar de una cámara, pero lo ideal es que siempre sean tamaños múltiplo de 2 (a las tarjetas gráficas les cuesta menos leerlo) y en formato cuadrado. Lo más común es 512×512, 1024×1024, 2048×2048. En cuanto a formato, realmente cualquier vale, pero los más recomendables por su peso y por tener canal alfa son: .bmp, .tif o .tga.
Lo tercero y lo importante de este artículo es saber cuales son los tipos de textura y qué nos proporciona cada uno. A continuación explicamos con el mismo farolillo que hemos mostrado arriba, las distintas texturas que se han usado y que se consideran las más básicas.
Diffuse map: el color
Esta es la textura más básica de todas y la más necesaria, es la que nos da la información del color. Si se compone en photoshop y se quiere dar un acabado realista, es bastante común usar alguna textura fotográfica y modificarla o usar pinceles conceptuales.

Alpha: las tranparencias
El alfa en 3D funciona igual que en cualquier otro programa digital: proporcionando una parte de transparencia (negro) y otra de opacidad (blanco). Parafraseando a una profesora mía: el negro es como la máscara de Batman que le oculta y el blanco al revés. Acepta grises y de hecho son recomendables usar en cristales o cosas que no son del todo transparentes o pueden estar sucias.

Specular map: la reflexión de la luz
Lo primero es decir que no todos los materiales tienen como propiedad el specular, puesto que en la vida real también hay objetos sin acabado mate. El specular casi siempre va en blanco y negro, siendo lo blanco lo que brilla y lo negro lo que no. A veces se usan colores en el specular sobre todo si se quiere usar para simular el scattering de una piel o en metales un poco saturados. Se puede conseguir desaturando el diffuse y contrastandolo mucho.

Normal map: el relieve
Los normals cuentan con 3 colores que representan cada uno de los ejes del espacio 3D: rojo para la X, verde para la Y, azul para la Z. De este modo, nos indica en qué dirección rebota la luz sobre la pieza, dándonos una falsa información de volúmenes. Personalmente, prefiero usar este para cosas con mayor detalle como grabados, costuras, tejidos, texturas complejas, etc. Este mapa se puede conseguir exclusivamente mediante el bake de una pieza con mayor resolución de polígonos que tenga estos detalles esculpidos (por ejemplo desde zbrush o mudbox)
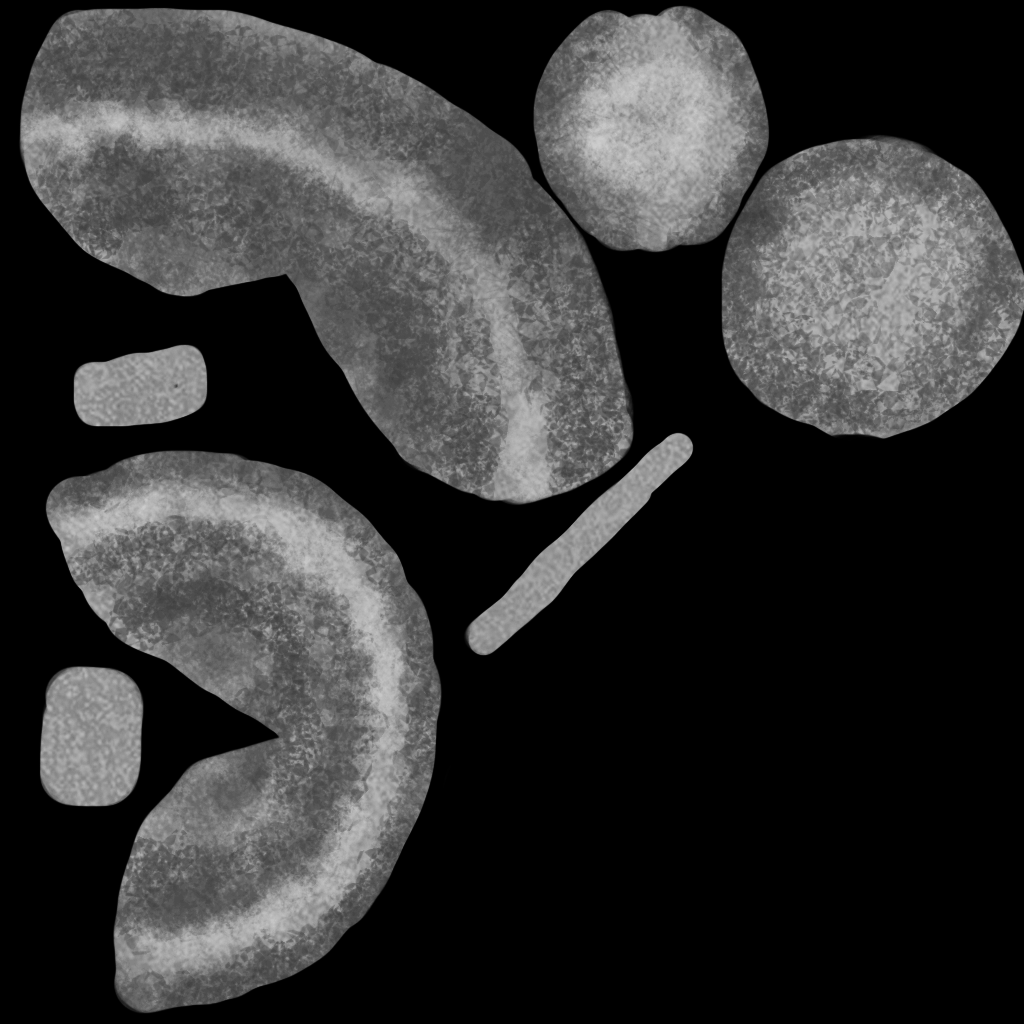
Bump map: el hermano pequeño del normal
La función del bump es la misma que la del normal, dar relieve. A diferencia del otro, este es menos complejo, puesto que solo requiere de blanco y negro, siendo negro el espacio que hunde la pieza y el blanco el que la levanta. Personalmente, si estoy usando ambos mapas, el bump hará la función de darme el relieve del material (en este caso, el bump me da la información de la rugosidad del metal y el normal de los grabados que tiene el farolillo). El bump se consigue desaturando el diffuse pero dejándolo mucho menos contrastado que el specular, cuanto más matiz de grises tenga mejor.

Para más detalle sobre el bump y el normal podéis leer el artículo sobre normales que publicamos hace unas semanas.
Algunas otras texturas más avanzadas pero también muy usadas son el displacement, el cavity o el ambient occlussion, el albedo (diffuse fotográfico), el anisotropic (un specular más complejo) o los msurface o subsurface scattering (dedicados a pieles). Pero eso quizás quede para una segunda parte del tutorial.

1 comentario
Johanna · 15/01/2020 a las 9:08 pm
Muchas gracias por la información 🙂 de verdad lo necesitaba.